Web标准:三部分组成
- HTML:负责网页的结构(页面元素和内容)
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如颜色、大小等)
- JavaScript:负责网页的行为(交互效果)
1. HTML 超文本标记语言 & CSS 层叠样式表
超文本: 超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
标记语言: 由标签构成的语言
① HTML标签都是预定义好的。例如使用 <a>展示超链接,使用<img>展示图片,<video>展示视频。
② HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS: 用于控制页面的样式
1.1 快速入门
步骤:
① 新建文本文件,后缀名改为 .html
② 编写HTML结构标签
③ 在<body>中填写内容
特点:
① HTML标签不区分大小写
② HTML标签属性值单双引号都可以
③ HTML语法松散
2.2 基础标签&样式
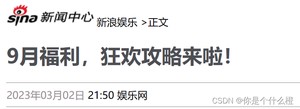
举例:制作如下图的新浪新闻标题标题

2.2.1 标题排版
- 图片标签:<img>
src:指定图片的url(绝对路径/相对路径)
width:图像的宽度(px 像素/% 相对于父元素的百分比)
height:图像的高度(像素/相对于父元素的百分比) - 标题标签:<h1> - <h6>
- 水平线标签:<hr>


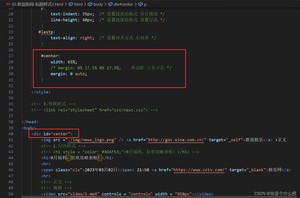
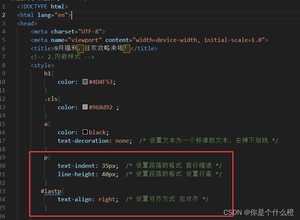
2.2.2 标题样式
例子中标题字体为灰黑色,而我们排版出来的颜色为黑色,要用CSS样式来控制。
CSS引入方式:
- 行内样式:写在标签的style属性中(不推荐)

- 内嵌样式:写在style标签中(可以写在页面如何位置,但通常约定写在head标签中

- 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)

颜色表示方式: - 关键字:red,green…
- rgb表示:rgb(255,0,0)、rgb(138,188,24)
- 十六进制:#ff0000、#cccccc
用颜色提取器来抓颜色(e.g. LIVE COLOR PICKER)#4D4F53
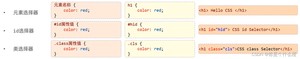
CSS选择器:用来选取需要设置样式的元素(标签)
- 元素(标签)选择器:
选择器的名字是标签的名字
作用:选择器中的样式会作用于所有同名的标签上 - id选择器:
选择器的名字前面需要加上#
作用:选择器中的样式会作用于指定id标签上,而且有且只有一个标签(id是唯一的) - 类选择器:
选择器的名字前面需要加上 .
作用:选择器中的样式会作用域所有class的属性值和该名字一样的标签上,可以是多个。

优先级:元素<类<id (作用范围越小,优先级越大)

添加超链接:
给 “新浪娱乐”和“娱乐网”加上超链接。
标签:<a>
属性:href指定资源访问的url
target指定在何处打开资源链接(_self默认值,在当前页面打开;_blank在空白页面打开)


2.2.3 正文排版
HTML标签:
- 视频标签:<video>
src:规定视频的url
controls:显示播放控件
width:播放器的宽度
height:播放器的高度 - 音频标签:<audio>
src:规定音频的url
controls:显示播放控件 - 段落标签:<p>
- 文本加粗标签:<b> / <strong>
- 换行:<br>
在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符 
CSS样式: - line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本水平对齐方式

2.2.4 页面布局
目前,新闻页面的基本排版已经完成了,但是,无论是标题部分,还是正文部分,都是铺满了整个浏览器。 新浪新闻的原始页面,网页内容都是居中展示的,左边、右边都是一定的边距的。要想完成这样一个页面布局,就需要CSS中的盒子模型 。
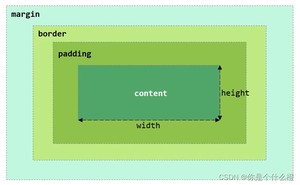
盒子模型:
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

布局标签:实际开发网页中,会大量频繁使用<div>和<span>这两个没有语义的布局标签。
<div>标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width,height)
<span>标签: - 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width,height)
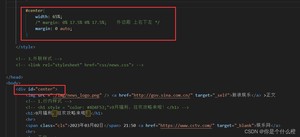
布局实现:
第一步:需要将body中的新闻标题部分、正文部分使用一个 div 布局标签将其包裹起来,方便通过css设置内容占用的宽度,比如:65%。
第二步:通过css为该div设置外边距,左右的外边距分别为:17.5%,上下外边距靠边展示即可,为:0%。

2.3 表格标签
在网页中以表格(行、列)形式整齐展示数据。
<table>:定义表格
<tr>:定义表格中的行,一个<tr>表示一行
<th>:表示表头单元格,具有加粗居中的效果
<td>:表示普通单元格
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing:规定单元之间的空间

2.4 表单标签
2.4.1 描述
在网页中主要负责数据采集功能,如 注册、登录等数据采集。
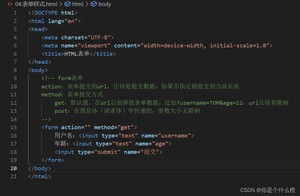
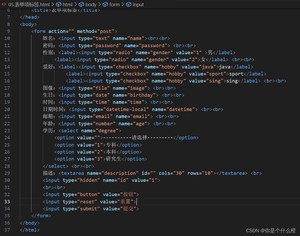
标签:<form>
表单项:不同类型的input元素、下拉列表、文本域等。
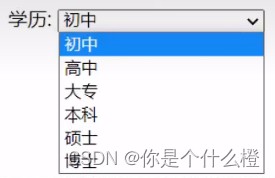
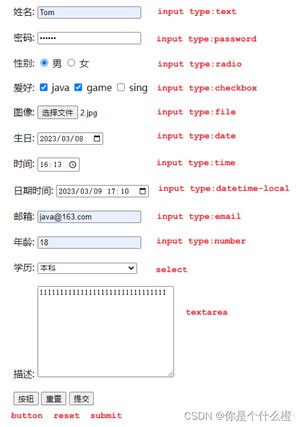
- <input>:定义表单项,通过type属性控制输入形式
- <select>:定义下拉列表,<option>定义列表项
- <textarea>:定义文本域
属性: - action:规定当提交表单时向何处发送表单数据,URL。
- method:规定用于发送表单数据的方式,GET,POST。

java前端基础设计 
表单项必须要由name属性才能提交。
2.4.2 表单项
- <input>:

- <select>:

- <textarea>:

举例:
做出如下的表单:


版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/935.html
