一、学习路线
该课程是基于前后端分离的开发模式的交互、接口文档的编写。能掌握数据库表的设计优化。

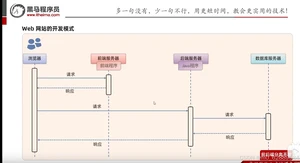
前后端分离的开发模式:前端、后端和数据库都有自己对应的服务器,当用户输入url后,前端向后端服务器发起请求,后端服务器向数据库请求数据,依次做相应。

课程安排:
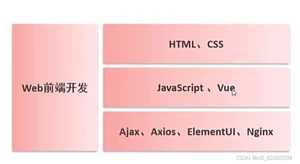
1.前端web开发(网页、安卓、小程序):html、css、javescript、vue、element、Nginx
2.后端web开发:Maven、springboot、mysql、springboot mybatis
二、前端开发
通过浏览器的解析和渲染解析出网站、不同浏览器内核不同,但使用同一web标准,对同一代码解析出的网站也相同。
网页的三个组成部分:
html:负责网页的结构
css:负责网页的表现
JavaScript:负责网页的动作和行为

2.1HTML(超文本标记语言)
超文本:除了文本,还可以定义图片、音频、视频等内容。
标记语言:由标签构成的语言。<a>、<h>、<img>——>最终由浏览器解析
2.2CSS(层叠样式表)
常见样式:color
标签查询:
HTML 标签参考手册
2.3HTML快速入门
标签不区分大小写,属性不区分双引号/单引号、html语法并不严格。
2.3.1基础标签样式-排版标签
- 图片标签<img>——>srcwidthheight
- 标题标签<h1>—<h6>
- 水平线标签<hr>
- 没有任何语义的标签<span>用于组合行内元素
- 视频标签:<video>、音频标签<audio>:src:规定url、controls:显示播放控件
- 段落标签<p>
- 文本加粗标签<b>、<strong>
- 换行标签<br>
- 超链接标签<a>:herf:指定资源访问的url、target:指定在何处打开资源链接(_self:默认值,在当前页面打开、_blank:在空白页面打开)
!+回车——>在vscode中加载框架
ctrl+y删除注释
2.3.1.1CSS引入方式
1.行内样式:写在标签的style属性中
2.内嵌样式:卸载style标签中(可以写在页面的任何位置,但通常约定写在head标签中)
3.外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
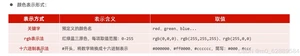
颜色表示形式:

2.3.1.2CSS选择器:用来选取需要设置样式的元素(标签)
1.元素选择器:根据标签名字选择
2.id选择器:#id值
3.类选择器:.class值
2.3.2页面布局
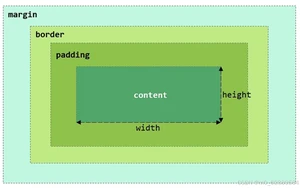
盒子模型组成:内容区域content、内边距区域padding、边框区域border、外边距区域margin

2.3.2.1布局标签
div标签:
- 一行只显示一个
- 宽度默认是父元素的宽度、高度默认由内容撑开
- 可以设置高度(width、height)、边框(border)、内边距(padding)、外边距(margin)
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置高度
2.3.2.2表格、表单标签
1.表格标签:以行和列的形式展示数据

2.表单标签:采集用户输入的数据
标签:<form>用于定义整个表单
属性:
- action:规定当提交表单时向何处发送表单数据,URL
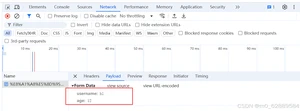
- method:规定用于发送表单数据的方式,GET、POST.其中:get:在url后面拼接表单数据。url长度有限;post:在消息体(请求体)中传递的,参数大小无限制。
※表单项必须有name属性才能提交。
get:
post:

表单项标签:<input>、<select>、<textarea>
<input>标签:表单项,通过type属性控制输入形式

<select>:定义下拉列表,<option>定义列表项。

<textarea>:文本域

2.4JavaScript
JS是一种跨平台面向对象的脚本语言。
2.4.1JS的引入方式
- 1.内部脚本:将JS代码定义在HTML页面中
- 2.外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML中
2.4.2JS基础语法
1.基本书写语法:
- 区分大小写
- 每行结尾的分号可有可无
- 注释方式和java相同
- 大括号表示代码块
2.输出语句
- window.alert()写入警告框
- document.write()写入HTML输出
- console.log()写入浏览器控制台
2.4.3变量
var关键词来声明变量,js是一门弱类型语言,变量可以存放不同类型的值。
变量名命名规则:
- 组成字符可以是任何字幕、数字、下划线_、或美元符号$
- 数字不能开头
- 建议使用驼峰命名
var定义变量的特点:
- 作用域比较大,全局变量尚学堂java基础300集。
- 变量可以重复定义。
let关键词:类似于var,但所声明的变脸仅在let关键词所在的代码块有效。且不能重复定义!
const关键词:声明一个只读的常量,一旦声明,常量值不能改变。
2.4.4原始数据类型

typeof可以获取数据的数据类型。
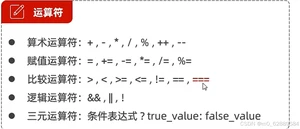
2.4.5运算符

==比较时会先进行类型转换,===直接进行比较。
JS中常见的类型转换:
字符串转换为数字:parseInt,将字符串的字面值转化为数字,如果字面值不是数字,则返回Nan
其他类型转化为boolean:
- namber:0和NaN为false,其他是true
- String:空字符串是false,其他是true
- Null和undefined:均转为flase
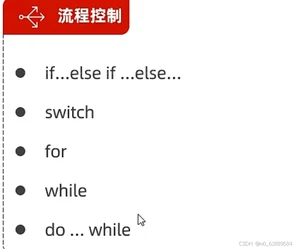
2.4.6流程控制语句

2.4.7JS中的函数
通过function定义,可传递任意多个参数。
2.4.8JS中的对象
2.4.8.1.基础对象
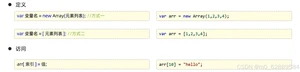
Array:

类似java中的集合,长度可变,类型可变。

for循环是遍历所有元素,foreach是遍历有值的元素。
String:

substring(startidx,endidx):含头不含尾。
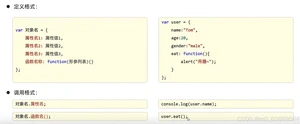
自定义对象:

JSON:
所有的key必须用双引号引起。

2.4.8.2.浏览器对象BOM
BOM(Browser Object Model):允许js与浏览器对话,js将浏览器的各个组成部分封装成对象。
组成:
- window:浏览器窗口对象
方法:
- Location:地址栏对象
方法:
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史对象
2.4.8.3.文件对象DOM
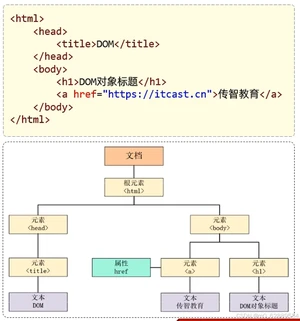
DOM(Document Object Model):文档对象模型,将标记语言(html)的各个组成部分封装成对应的对象:
- Document:整个文档对象
- Element:元素对象(一对标签相当于一个元素对象)
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象

JS通过DOM,就能对HTML进行改变元素、样式等操作。 主要步骤分两步:1.获取元素对象、2.调用方法。
获取元素:

调用方法:看w3c的手册。
DOM案例:

2.4.9JS中的事件监听
2.4.9.1.事件绑定

2.4.9.2 常见事件

2.4.9.3 案例

2.5Vue
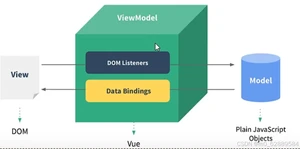
Vue是一套前端框架,基于MVVM(Mode-View-ViewModel)思想,实现数据的双向数据绑定,免除原生JS的DOM操作。

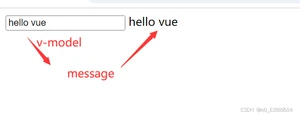
2.5.1Vue快速入门

上面展示的是vue的双向绑定机制,视图层的message改变,通过v-model绑定机制得到的message也改变,则message变量也改变。
2.5.2Vue常用指令

2.5.2.1v-bind、v-model
注意:v-bind和v-model绑定的变量必须在数据模型中定义!
2.5.2.2v-on
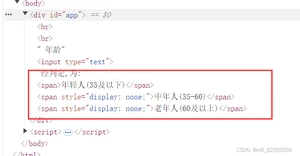
2.5.2.3v-if、v-show
如果条件成立,则渲染展示标签内容。
v-if: 浏览器只渲染展示符合条件的标签。

v-show:浏览器渲染所有选择的标签。

2.5.2.4v-for
2.5.2.5案例

2.5.3Vue生命周期


2.6Ajex介绍
概念:Asynchronous JaveScript And XML异步的JavaScript和XML.
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应数据。
- 异步交互:可以在不加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
2.6.1同步与异步

2.6.2原生Ajax
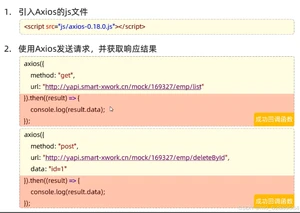
2.6.3Axios
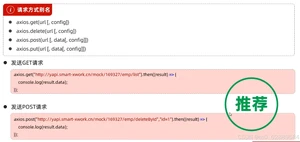
2.6.3.1Axios发送异步请求

2.6.3.2Axios别名简化异步请求

2.6.3.3基于vue和Axios完成数据的动态加载展示

2.6.3.4vue和Axios的联系
- 数据请求:Vue 是一个用于构建用户界面的框架,而 Axios 是一个基于 Promise 的 HTTP 客户端。通常在 Vue 组件中使用 Axios 来进行数据请求,获取服务器的数据并在界面上进行渲染。
- 响应式数据:Vue 使用响应式系统来管理数据状态。通过 Axios 获取数据后,通常会将数据存储在 Vue 的数据模型中,这样当数据变化时,视图会自动更新。
- 生命周期钩子:在 Vue 组件的生命周期钩子(如 `mounted`)中,可以使用 Axios 发送请求以获取数据。例如,在 `mounted` 钩子中发起请求,获取数据并更新组件的状态。
- 异步操作:Axios 支持 Promise,因此可以与 Vue 的异步操作很好地结合使用,使用 async/await 语法来处理异步请求,提高代码的可读性。
2.7 前后端分离开发
2.7.1前后端分离开发流程
前后端均参考接口文档进行设计,分别开发测试后进行联调测试。

2.7.2YApi接口文档管理平台
hh好像用不了了
2.7.3APIfox
Apifox:详细使用教程,带你轻松拿捏_apifox使用教程-CSDN博客
2.8前端工程化开发
使前端开发(工具、技术、流程、经验)工程模块化、组件化、规范化、自动化。
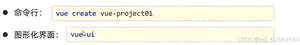
2.8.1vue脚手架(vue-cli)环境准备
依赖于NodeJS
vue环境配置参考:
2024最新版Node.js下载安装及环境配置教程(非常详细)_node安装-CSDN博客
npm 淘宝镜像老版本已停止使用,更新为新的淘宝镜像源(https://registry.npmmirror.com)_npm 最新淘宝镜像-CSDN博客
2.8.2Vue项目简介

版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/764.html
