文章目录
- 一、需求:绑定媒资
-
- 1、需求分析
- 2、库表设计与模型类
- 3、接口定义
- 4、Mapper层开发
- 5、Service层开发
- 6、完善controller层
- 二、需求:课程预览
-
- 1、需求分析
- 2、实现技术
- 3、模板引擎
- 4、Freemarker入门
- 5、部署网站门户
- 6、接口定义
- 7、接口开发
- 8、编写模板
- 9、视频播放页面接口
一、需求:绑定媒资
1、需求分析
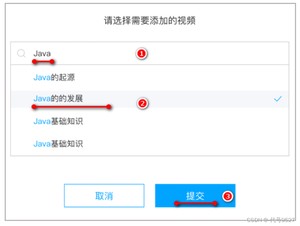
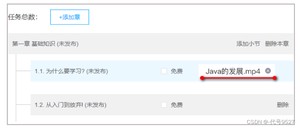
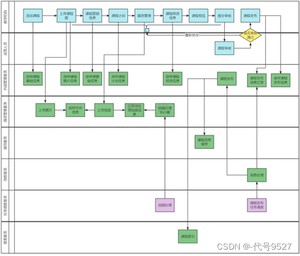
在前面完成视频的上传与转码处理后,需要将视频与教学计划进行绑定。UI如下:
- 点击编辑课程页面的添加视频

- 通过视频关键字搜索已审核通过的视频

- 点击提交,即绑定


- 点击视频名称可解除绑定

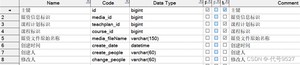
2、库表设计与模型类
设计绑定媒资表teachplan_media:。

前端传参:媒资文件id、文基础研学java件名称、教学计划id
定义对应的Dto类:
3、接口定义
在TeachplanController类中定义接口如下:
4、Mapper层开发
直接生成新增库表的PO类,并且定义Mapper接口,直接继承BaseMapper
5、Service层开发
接口定义:
实现新加接口:()
6、完善controller层
接下来是课程发布模块:

课程信息编辑完成后,接下来是发布课程。为了课程内容没有违规信息,需要平台运营方进行审核。而课程发布方(即教学机构)在课程发布前可通过预览功能看到课程发布后的效果。即课程发布模块包含三部分:
- 课程预览
- 课程审核
- 课程发布
二、需求:课程预览
1、需求分析
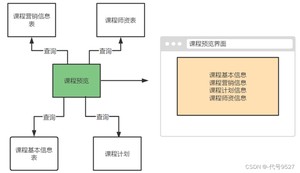
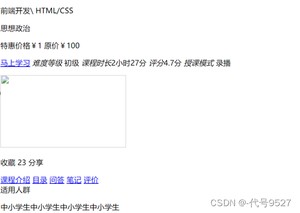
课程预览即整合课程的相关信息,在页面进行展示。UI图:

从页面上分析,数据源相关的表有:

2、实现技术

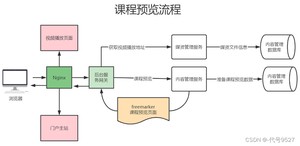
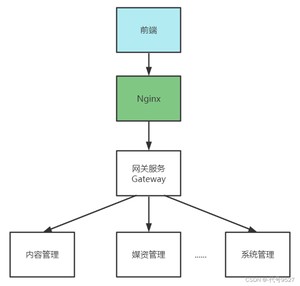
- 点击课程预览,通过Nginx、后台服务网关请求内容管理服务进行课程预览
- 内容管理服务查询课程相关信息进行整合,并通过模板引擎技术在服务端渲染生成页面,返回给浏览器
- 通过课程预览页面点击”马上学习“打开视频播放页面
- 视频播放页面通过Nginx请求后台服务网关,查询课程信息展示课程计划目录,请求媒资服务查询课程计划绑定的视频文件地址,在线浏览播放视频
3、模板引擎
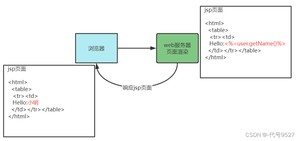
模板引擎是为了解决用户界面(显示)与业务数据(内容)分离而产生的。他可以生成特定格式的文档,常用的如格式如HTML、xml以及其他格式的文本格式。如早期的JSP:

- 浏览器请求web服务器
- 服务器渲染页面,渲染的过程就是向jsp页面(模板)内填充数据(模型)
- 服务器将渲染生成的页面返回给浏览器
所以模板引擎就是:Jsp页面就是模板,页面中嵌入的jsp标签就是数据,两者相结合输出html网页。
常用的java模板引擎有:
- Jsp
- Freemarker
- Thymeleaf
- Velocity 等
4、Freemarker入门
- 添加Freemarker与SpringBoot的整合包
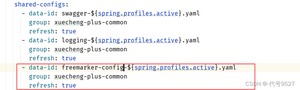
- nacos公用配置组新加一个freemarker-config-dev.yaml

- 在公共配置选项中加入上面的freemarker-config-dev.yaml

- 添加模板,在resources下创建templates目录,添加test模板文件
- 模板有了,编写controller方法,准备数据
- 浏览器中请求上面的接口,页面响应成功

5、部署网站门户
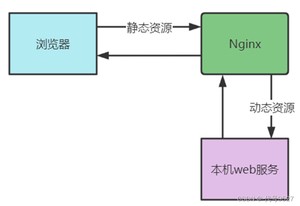
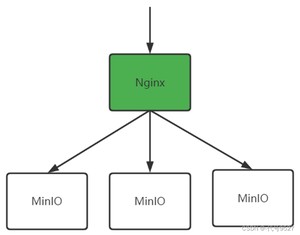
在课程预览界面上要加载css、js、图片等内容,这属于静态资源,通过部署nginx来访问。对于SpringBoot服务的动态资源由Nginx去代理请求,如下图:

启动Nginx
- 下载 nginx-1.23.1.zip并解压
- 运行nginx-1.23.1目录下的nginx.exe(默认端口80,可在conf/nginx.conf中修改)

- 访问http://localhost,以下页面即启动成功

启动前端工程
- 解压包含静态资源的前端工程
- 在host文件中加入:
即访问这两个域名时,服务器IP是127.0.0.1
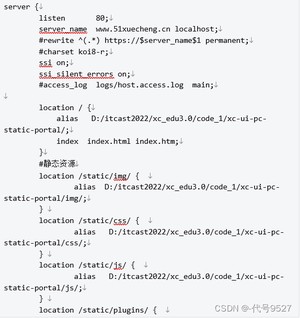
- 配置nginx.conf文件
- cmd进入nginx.exe,执行即可重新加载nginx配置文件
- 访问http://www.51xuecheng.cn

文件服务器
课程预览时需要展示课程图片、视频等,而它们在MinIOn中存着,由Nginx代理,通过文件服务域名统一访问。

- 配置文件服务域名的服务器IP是localhost
- 在nginx.conf中配置文件服务器的代理地址
- 重新加载nginx配置 nginx.exe -s reload
- 以后访问图片,直接通过文件域名http://file.51xuecheng.cn/mediafiles/{图片文件地址路径}
6、接口定义
课程预览接口需要:
- 在多张表中整合出课程预览需要的信息(数据)
- 使用模板引擎渲染出页面返回给浏览器
因此:
- 传参为:课程id,表示要预览哪一门课程
- 课程详情(注意返回的不再是json,而是页面)
要试用freemarker模板引擎,先把预览页面的模板course_template.html放到下,起名course_template。

接下来定义预览接口:
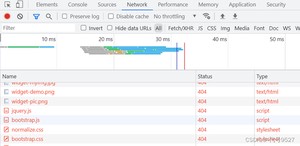
注意这里,@RestController响应json,而@Controller可以响应页面。此时可以http://localhost:PORT/xxService/coursepreview/74 先看看效果:


看到:接口可以正常访问,而样式404。样式等静态资源在门户下,配置nginx反向代理来访问课程预览接口。
此时通过域名访问:http://www.51xuecheng.cn/api/xxService/coursepreview/74

静态资源都有了,页面正常显示:(数据也是静态的,等后面实现接口)

目前的逻辑是:
- 先访问到nginx
- 以api开头,代理到Gateway网关
- 根据/xxService由网关路由到对应的服务

7、接口开发
使用freemarker渲染生成视图时需要数据模型,此数据模型包括了基本信息、营销信息、课程计划、师资等信息:
定义Service接口:
实现接口:
完善controller:
8、编写模板
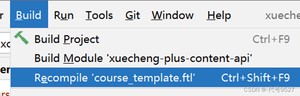
此时,接口已经可以拿到需要展示的数据,并返回。但模板course_template.ftl上还是写死的,要拿dollar大括号来接数据并填充。边写边调,改完course_template.ftl不用重启整个服务,直接编译:

需要IF–else或者其他语法的,参考官方文档http://freemarker.foofun.cn/ref_directives.html
。
9、视频播放页面接口

分析页面,需要返回的有:
- 课程计划的相关信息
- 视频播放地址
将这两个接口定义为open,对外开放(不用登录就能请求),nginx中加配置:
专门定义openAPI的类CourseOpenController类:
在媒资服务中定义另一个类MediaOpenController类:
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/1219.html
